在上一章的Royale環境安裝之後呢~ 不免俗地當然就是來寫個Hello World啦!!
(如果還沒下載安裝SDK&編輯環境,請參考我上一篇文章:https://ithelp.ithome.com.tw/articles/10211458)
開啟編輯軟體Moonshine之後呢,你可以看到首頁的內容如下:

在左側你可以看到Moonshine所能提供編輯的各樣專案型態,在這裡我們點選『Royale Browser Project』
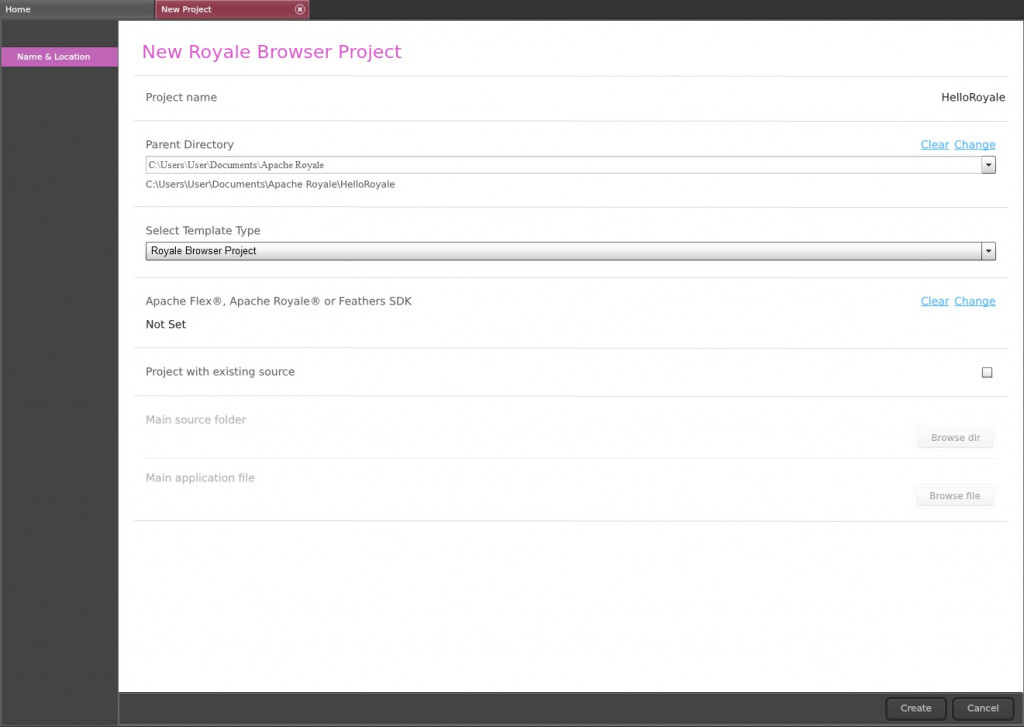
點選之後,隨即進入Project的基礎設定頁面。(如下圖所示)
Project name - 為自己的Project命名
Parent Directory - Project放置的檔案路徑,這部分可以依據你的開發習慣開立資料夾/命名並且指定。
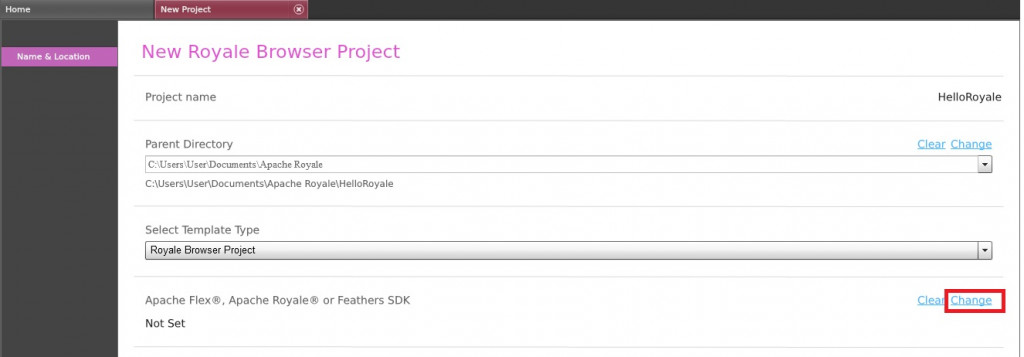
接下來這個動作非常重要!! 就是指定SDK的版本~
點取旁邊的Change (如下圖紅框所示)
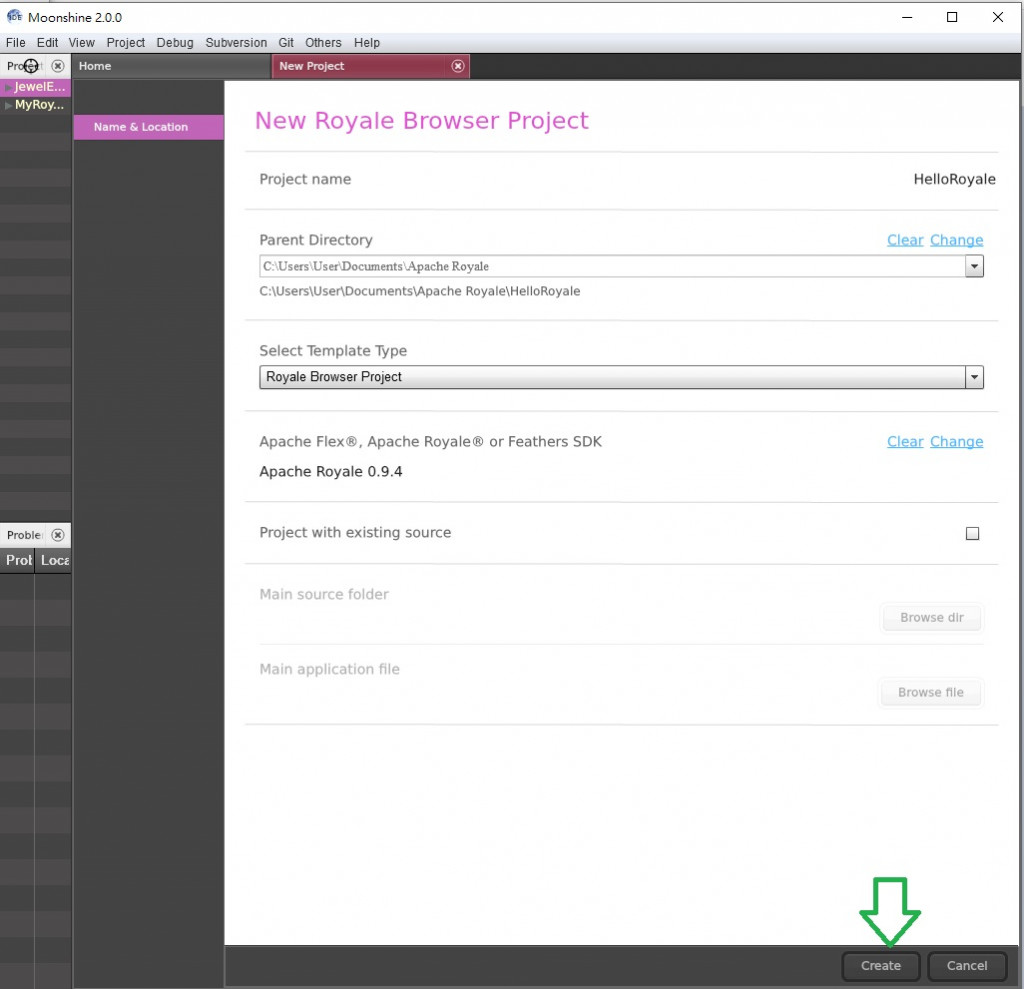
接著將會跳出一個話框讓我們選擇要載入甚麼樣的SDK版本,這裡我們就選擇Apache Royale 0.9.4, 選擇完後按下右下角的 select 按鈕。
你將會看見版本已經指定好了!! 這個時候按下右下角的 Create 按鈕就完成專案的基礎設置了。
進入到專案之後,一開始系統所提供的就是最基本的Hello World啦!! 你會看到的程式碼大概就是以下的樣子:
<?xml version="1.0" encoding="utf-8"?>
<js:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:js="library://ns.apache.org/royale/basic"
xmlns:local="*"
pageTitle="HelloWorld">
<fx:Declarations>
</fx:Declarations>
<fx:Script>
<![CDATA[
]]>
</fx:Script>
<js:valuesImpl>
<js:SimpleCSSValuesImpl />
</js:valuesImpl>
<js:initialView>
<js:View width="100%" height="100%">
<js:Container width="100%" height="100%" >
<js:Label id="lbl" text="Hello World" width="200" />
</js:Container>
</js:View>
</js:initialView>
</js:Application>
其實...說穿了就只是把一個Label放在各樣的容器裡,然後顯示出來~
接著~ 我們來執行Project。
Project -> Build & Run as JavaScript
點取下去後,系統就會開始進入Debug,然後跳出成果的網頁。
恭喜大家順利進入Royale的世界!! 在未來的章節裡將會逐一介紹我手邊測試的內容,期待能夠幫助大家快樂上手Royale。
